Un mapa de bits, también conocido como bitmap, pixmap, imagen matricial o imagen rasterizada, es una representación digital de una imagen formada por puntos llamados píxeles dispuestos en un rectángulo o tabla. Cada píxel contiene información de color, que se logra combinando los colores rojo, verde y azul. La resolución de la imagen se determina por la cantidad de píxeles incluidos en el mapa de bits.
Los mapas de bits son ampliamente utilizados en el campo de la informática y el diseño gráfico. Permiten representar imágenes de forma precisa y detallada, aunque también presentan algunas limitaciones en cuanto a escalabilidad y manipulación. Exploraremos las características de los mapas de bits y sus diversos usos en diferentes industrias.
Características de un mapa de bits
Los mapas de bits tienen varias características distintivas que los diferencian de otros tipos de imágenes digitales. A continuación, se detallan algunas de estas características:
- Resolución: La resolución de un mapa de bits se determina por la cantidad de píxeles incluidos en la imagen. Cuanto mayor sea la cantidad de píxeles, mayor será la resolución y, por lo tanto, mayor será la calidad de la imagen. La resolución se expresa en píxeles por pulgada (ppi) o píxeles por centímetro (ppcm).
- Profundidad de color: Los mapas de bits pueden diferenciarse según la cantidad de colores que puede presentar cada píxel, expresada en potencia de 2 y en bits. Los valores comunes son 16, 24 y 32 bits. Cuanto mayor sea la profundidad de color, mayor será la gama de colores que se pueden representar en la imagen.
- Tamaño de archivo: El tamaño de un mapa de bits está directamente relacionado con su resolución y profundidad de color. Cuanto mayor sea la resolución y la profundidad de color, mayor será el tamaño del archivo. Esto puede ser un factor importante a considerar al trabajar con mapas de bits, ya que archivos muy grandes pueden ocupar mucho espacio de almacenamiento y requerir más tiempo para cargar y procesar.
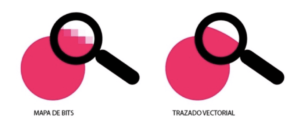
- Escalabilidad: A diferencia de las imágenes vectoriales, que no tienen dimensiones absolutas y se pueden escalar sin deformación, los mapas de bits existen como una única lista de puntos y no entienden de dimensiones o ángulos. Esto significa que al escalar un mapa de bits, es necesario utilizar herramientas inteligentes que decidan qué píxeles agregar o quitar para conservar el mayor detalle posible. Si se escala un mapa de bits demasiado, es posible que se pierda calidad y se vea pixelado o borroso.
Estas características hacen que los mapas de bits sean ideales para representar imágenes detalladas y realistas, pero también pueden presentar limitaciones en términos de escalabilidad y manipulación. Es importante tener en cuenta estas características al trabajar con mapas de bits y elegir el formato y la resolución adecuados para cada proyecto.
Usos de los mapas de bits
Los mapas de bits tienen una amplia variedad de usos en diferentes industrias y campos. A continuación, se detallan algunos de los usos más comunes de los mapas de bits:
Pixel Art
El pixel art es una forma de arte digital que utiliza mapas de bits para crear imágenes con un estilo retro y pixelado. Los artistas de pixel art trabajan a nivel de píxel, creando cada detalle de la imagen manualmente. Este estilo de arte ha ganado popularidad en los últimos años, tanto en videojuegos como en ilustraciones digitales. Los mapas de bits permiten a los artistas de pixel art crear imágenes detalladas y precisas, utilizando una paleta limitada de colores.
Edición de imágenes
Los mapas de bits también se utilizan en programas de edición de imágenes, como Photoshop, para manipular y retocar fotografías. Estos programas permiten ajustar el brillo, el contraste, la saturación y otros parámetros de los píxeles individuales de una imagen, lo que brinda un mayor control sobre el resultado final. Los mapas de bits son especialmente útiles para retocar fotografías y corregir imperfecciones, ya que permiten trabajar a nivel de píxel y realizar cambios precisos en la imagen.
Impresión
Los mapas de bits son utilizados en la impresión de imágenes en papel o en otros medios físicos. Las impresoras utilizan mapas de bits para traducir la información de color de una imagen digital en puntos de tinta o toner en el papel, creando así una representación física de la imagen. La calidad de la impresión está directamente relacionada con la resolución y la profundidad de color del mapa de bits utilizado. Es importante utilizar mapas de bits de alta resolución y profundidad de color para obtener resultados nítidos y precisos en la impresión.
Visualización en pantalla
Los mapas de bits son la forma más común de representar imágenes en pantallas de dispositivos electrónicos, como monitores de computadora, televisores y teléfonos inteligentes. Cada píxel de la pantalla corresponde a un punto en el mapa de bits, y la combinación de colores de los píxeles crea la imagen que vemos en la pantalla. Los mapas de bits permiten representar imágenes detalladas y realistas en pantallas de alta resolución, lo que es especialmente importante en aplicaciones como juegos, diseño gráfico y visualización de datos.
Conclusión
Un mapa de bits es una representación digital de una imagen formada por píxeles dispuestos en un rectángulo o tabla. La resolución de la imagen se determina por la cantidad de píxeles incluidos en el mapa de bits. Los mapas de bits pueden diferenciarse según la cantidad de colores que puede presentar cada píxel y existen dos tipos: RGB y RGBA. Son ampliamente utilizados en el campo de los videojuegos, especialmente en el pixel art. También se utilizan en programas de edición de imágenes, impresión y visualización en pantalla. Es importante tener en cuenta las características y usos de los mapas de bits al trabajar con ellos, para obtener los mejores resultados en cada proyecto.